‘ve been a PHP software developer for as long as I’ve been developing software. My first taste of programming in university was in PHP, and whilst I’ve developed in Java and Javascript at different points in my career – I do a fair bit of javascript at the moment actually – I’ve always come back to PHP. So since change is like a holiday, I wanted to take some time to learn some new things that are rising in popularity. Furthermore as I journey into the micro-services space, I’m dealing daily with Javascript Web Tokens (or JWTs) to authenticate and authorise requests in my PHP services, and I’m also dealing with their creation.
For this project I wanted to capture the handing of authentication and authorisation by building an auth server, a resource server, and a frontend. The SPA frontend will have a landing page, a login function which will redirect to the authorise page on the auth server, which in turn will redirect back to the frontend with a one time code. The frontend will then fetch an auth token (JWT) using the one time code and client credentials. Finally the frontend will request resources from the resource server using the auth token.
For my two backends I wanted to try something completely new. I hadn’t written anything in Java for a very long time, and I’ve heard very good things about Kotlin since it’s introduction. Kotlin is a superset of Java, adding features many consider to be sorely needed such as strict typing and null handling. I’ve seen it used in Android and desktop applications, but also in APIs. I’ll write both my backend APIs (the auth server and the resource server) in Kotlin with the Spring framework, which appears to be the most popular.
Whilst it would be possible to write my frontend in Kotlin also, I wanted to explore a more popular web application framework, React. I’ve used react, and React Native a fair bit recently, however developers with a front-end focus have spent more time than I on those projects. I also used Redux heavily last time, and I’d rather try to avoid that by using React hooks instead. I’ll write my react app in Typescript, since I highlighted that strict typing was one of the reasons for choosing Kotlin above.
Getting started
Source control
Where am I going to put this code that I’m writing? In a git repo of course! And I prefer github.com for its ease of use and many features. I toyed with the idea of keeping all three parts in the one repository, given that they’re part of one (fairly limited) project, but the way that tools like travis and coveralls work, each thing really needs it’s own repository. Good thing they’re unlimited!
Initialisation
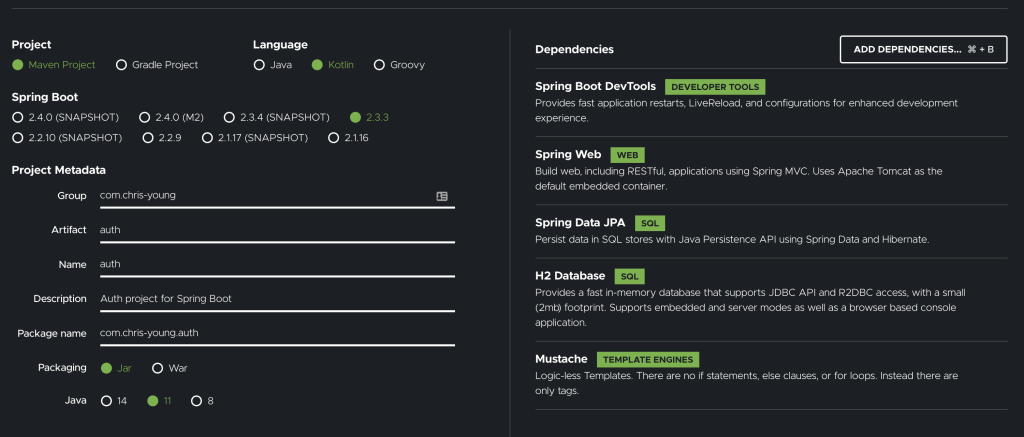
As a PHP developer, I’m accustomed to using composer to spin up a project, and in a similar way using npm or yarn to initiate a javascript project. This project starts a little differently. Since I’m using Spring Framework, the recommended way to proceed is to download a zip file with your starter project inside. Alright, let’s do that!. I went to https://start.spring.io/ to build a starter package. (First I did some language tutorials at https://kotlinlang.org/, but I’ll let you imagine that part).
I stuck the unzipped files in a folder called auth inside my project folder.
Java Versions
My mac comes with Java 8 / 1.8. That’s not good enough for this project, so I needed to get homebrew to download and install Java 11.
brew tap homebrew/cask-versions brew cask install java11
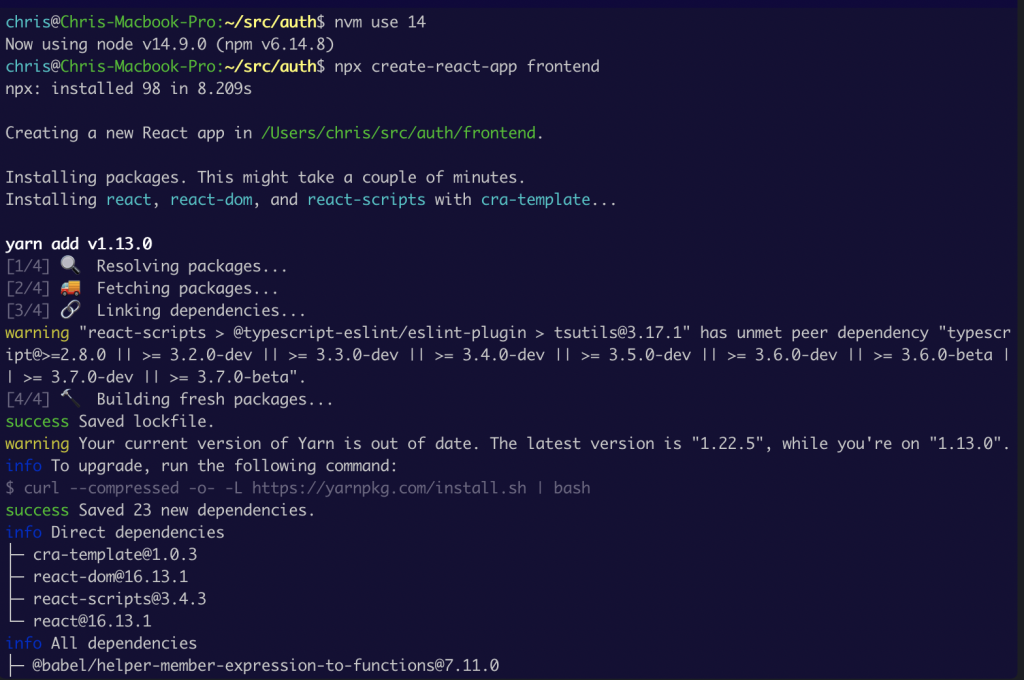
Starting the react project was a bit more of a familiar project. I was accustomed to having the latest react-native-cli installed globally with NPM, but now you just run
npx create-react-app frontend
It’s truely a beautiful process, though admittedly the product you get in the end is much lest customised.
What IDE am I going to use?
A few years ago I got really attached to Jetbrains PHPstorm for php development. The full featured IDE was everything i needed for debugging testing and writing quality code. Of late working on both PHP and Javascript projects I had taken to using vscode for everything. The PHP plugins provided me most of the IDE-type functionality I desired, and the javascript functionality was out-of-this-world. Since I’ll use vscode for the frontend, I assumed that I could continue to use vscode for Kotlin development too, and certainly there was a fair bit of Java and Kotlin support in the community and in the plugin repo, but ultimately I found it unworkable and decided to switch back to Jetbrains
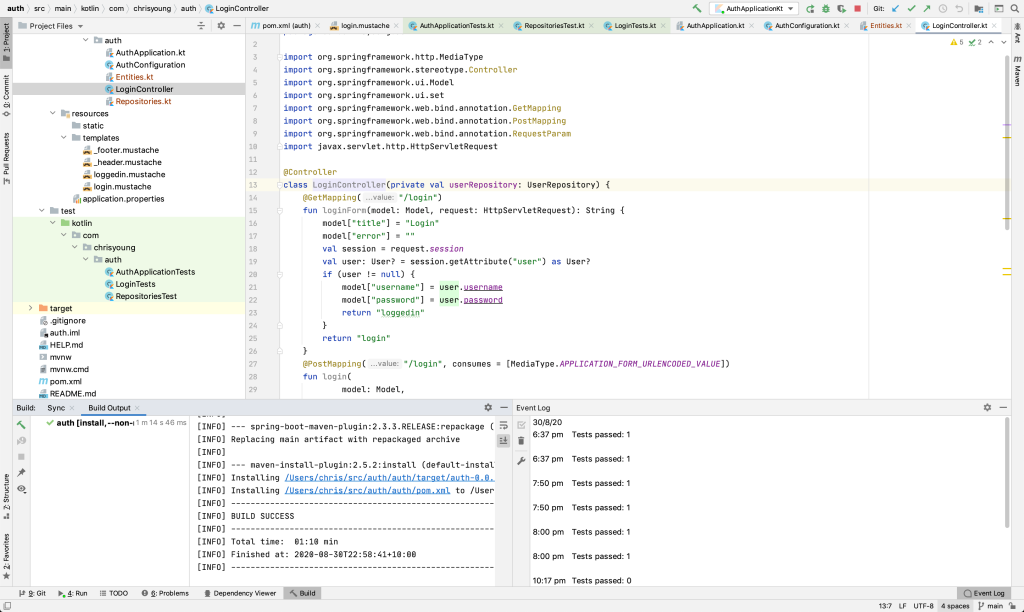
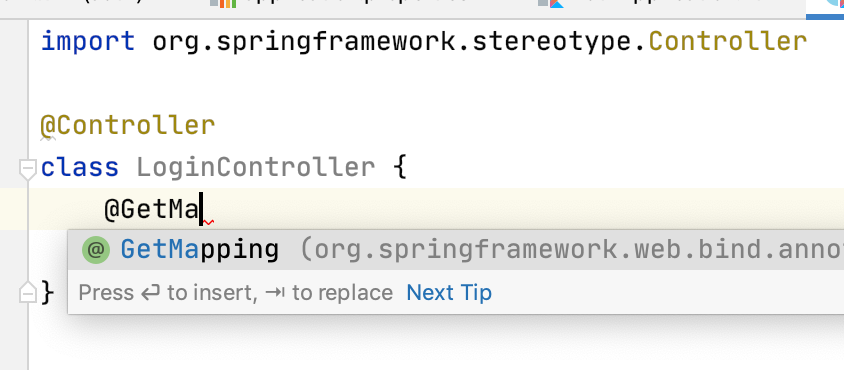
I’m very impressed with the experience of IntelliJ IDEA. Especially given how foreign the Java ecosystem is to me at this point. Managing build, dependencies and run is a lifesaver.
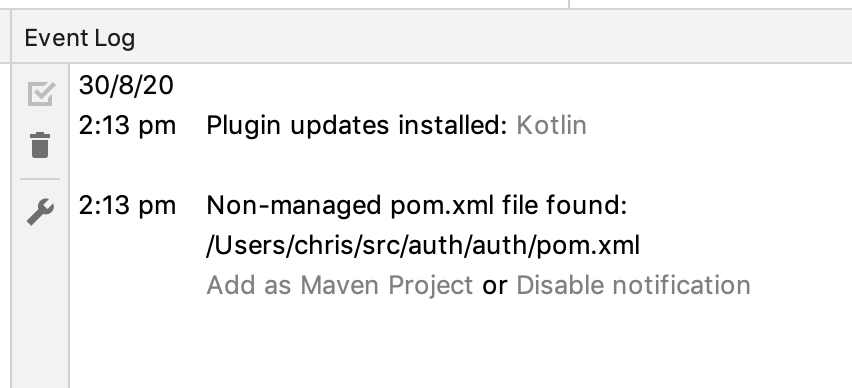
Of course things weren’t perfect at first – until this popup appeared to save the day
Adding it meant that the IDE installed all the dependencies for me, and could auto-import.
Next, I’ll write some actual code. Go to part 2